- perpignan62sanime
- 28 avr. 2018
- 1 min de lecture
Vous trouverez ici comment vectoriser une image de manière générale sous Inkscape, ainsi que les astuces pour obtenir des silhouettes sans trop de difficultés.
A savoir que la machine ne reconnaîtra pas 99 fois sur 100 une image PNG JPEG etc. même pour de la gravure; il est donc important de vectoriser vos images importées.
Vectoriser une image de manière générale:
Pour vectoriser une image, il suffit de la faire glisser dans la page Inkscape, valider les paramètres proposer pour l'importation de l'image, puis d'aller dans "Chemin / vectoriser le bitmap" ou son équivalent (même emplacement mais nom légèrement différent)



Une fenêtre apparaît: Cochez les cases "Retirer l'arrière-plan" et "Aperçu en direct"

Il ne vous reste plus qu'à voir les paramètre qui vous paraissent les plus convenables.
N'oubliez pas! Les machines ne reconnaîtront pas 99 fois sur 100 une image PNG JPEG etc. même pour de la gravure; il est donc important de vectoriser vos images importées.
Astuces pour détourer une silhouette à partir d'un dessin:
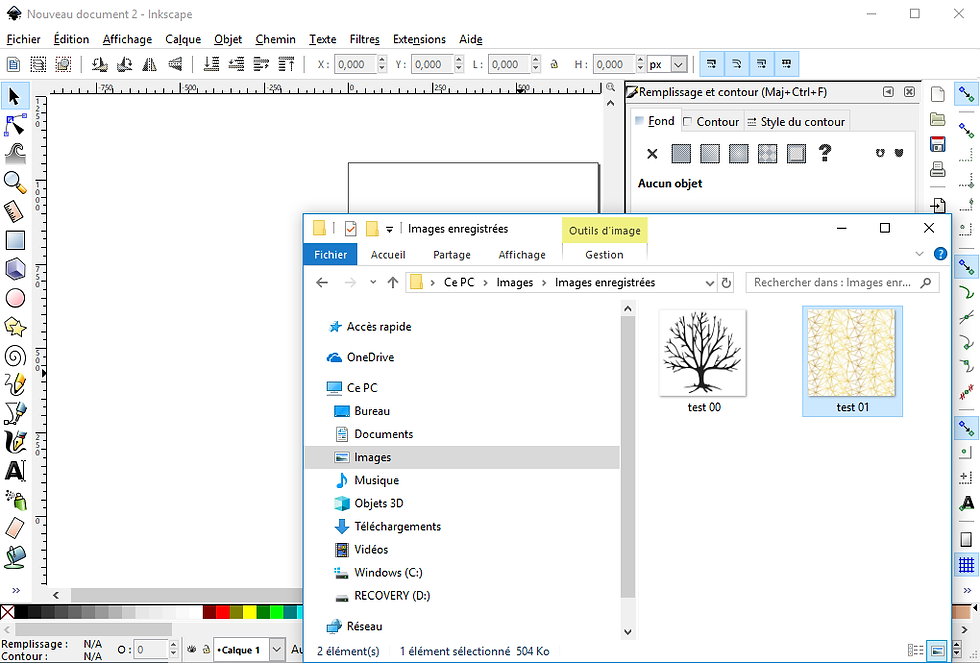
Première étage, avant même de démarrer Inkscape, le choix de l'image est importante pour la suite:
-Privilégiez une image ou photo en noir et blanc ou niveau de gris
-si possible, évitez les images avec un fond type décor ou paysage
Répétez les étapes expliquez ici dessus, en cochant la case "Niveau de gris" et en réglant le nombre de passes sur "2" et validez:

Pensez à supprimer l'image de départ
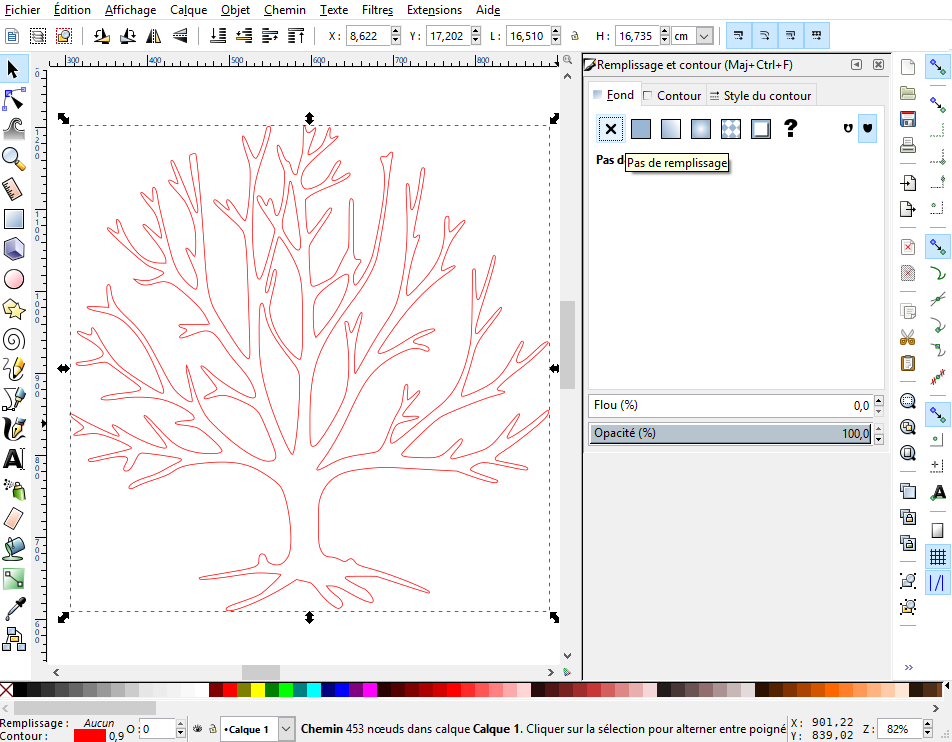
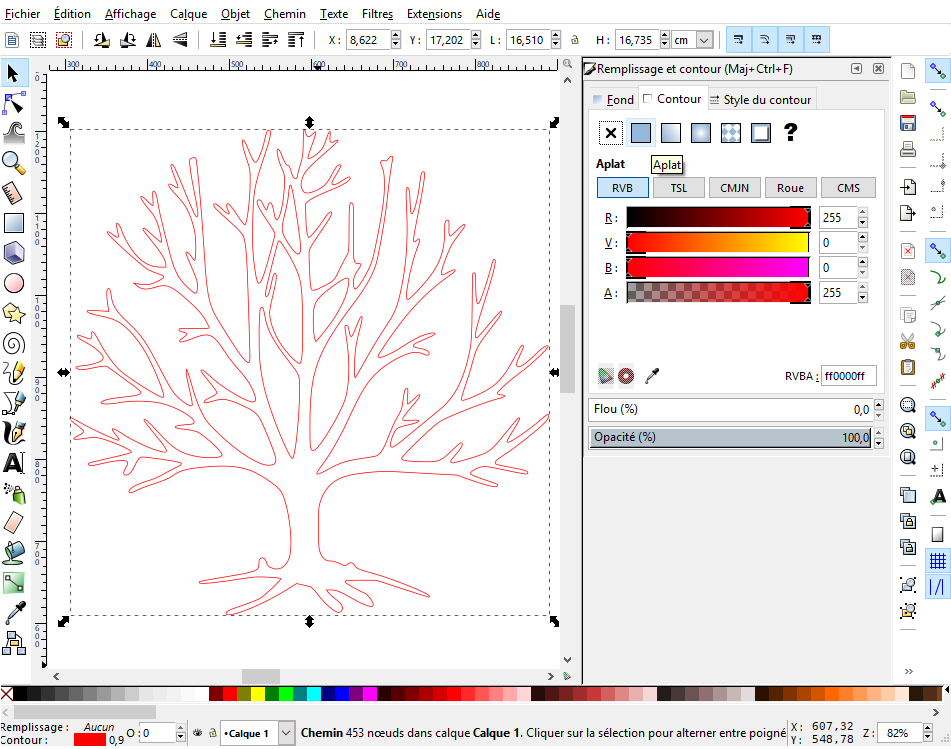
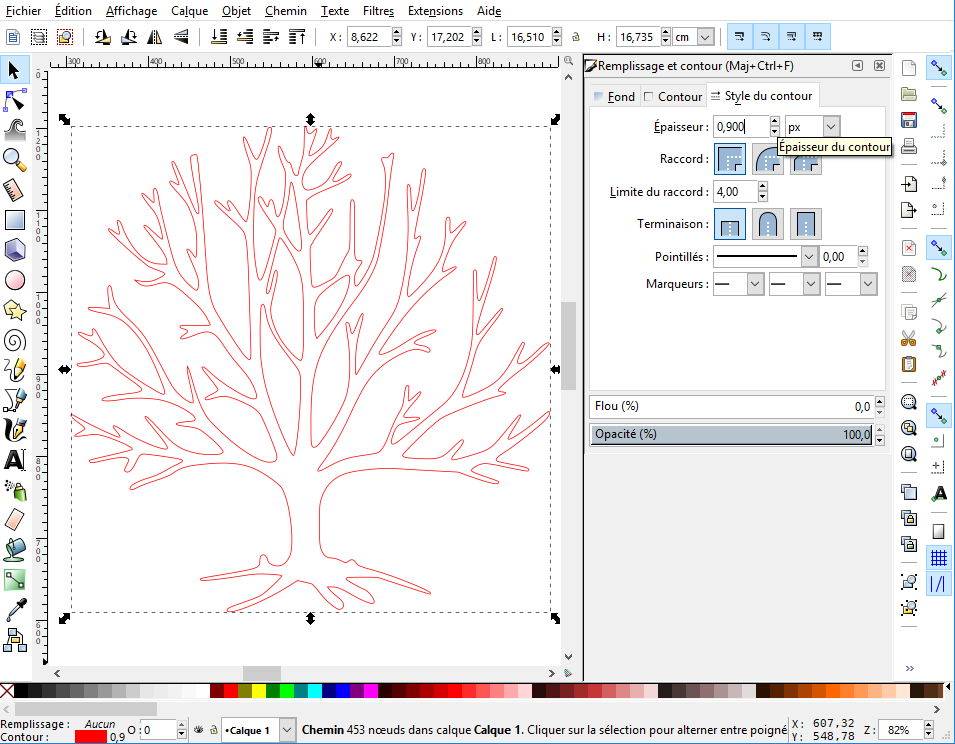
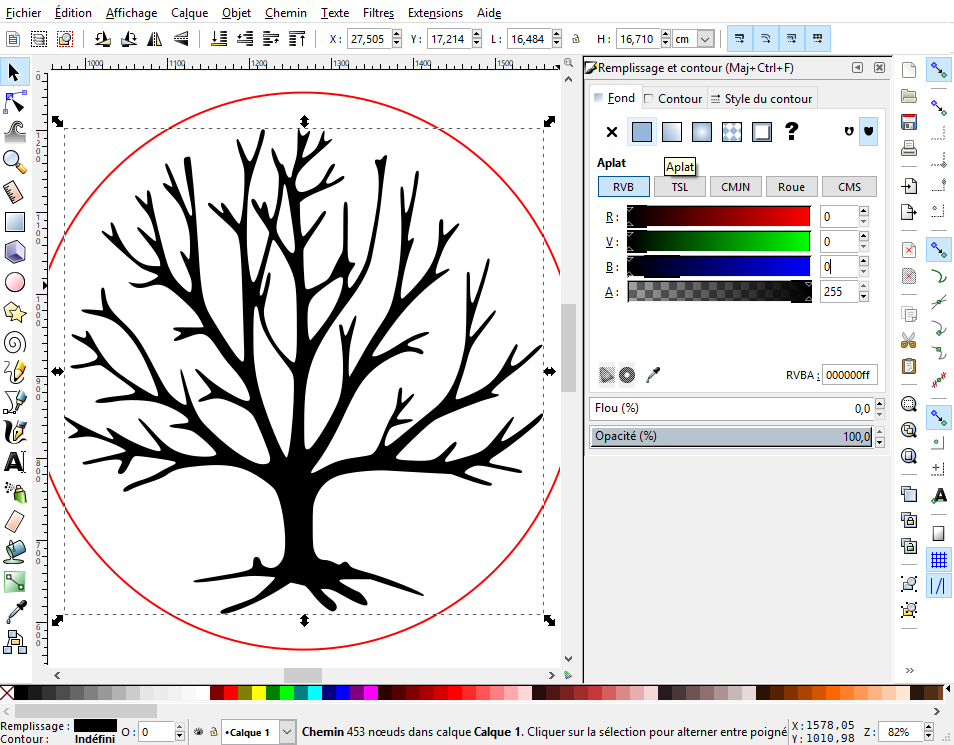
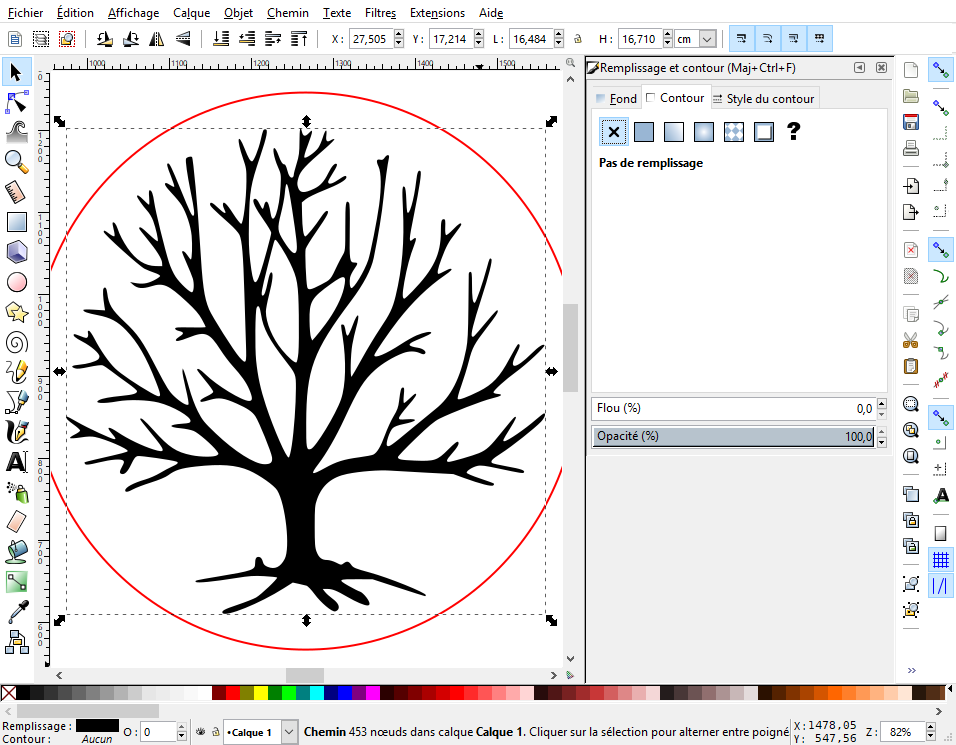
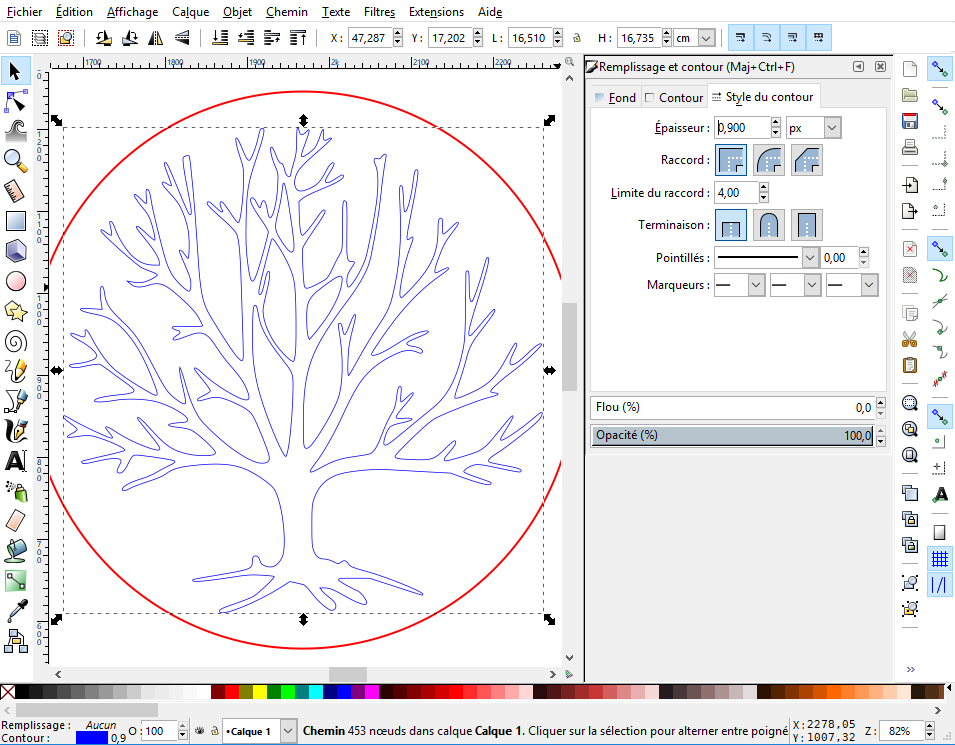
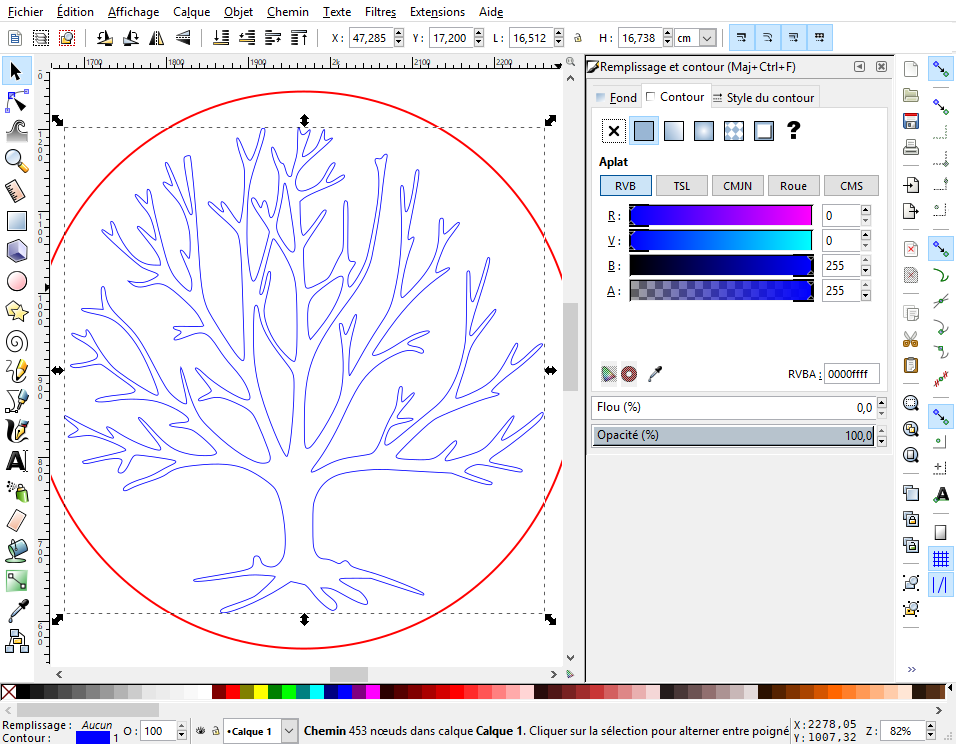
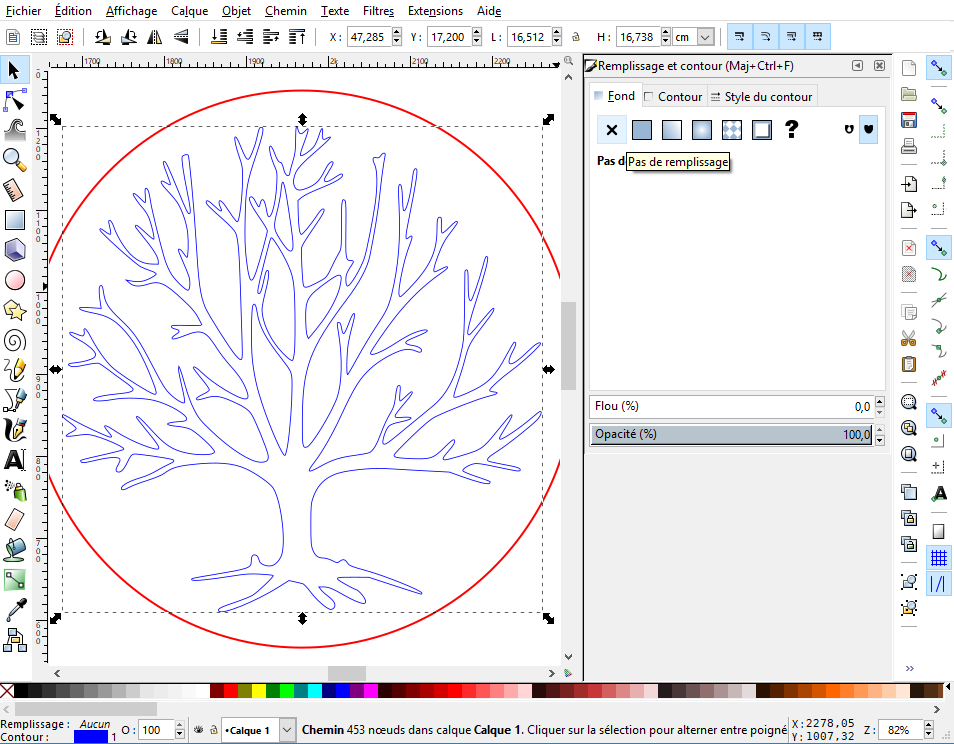
Réglez ensuite vos contour et remplissage: 255 RVB Rouge pour le contour, 0.9 px pour style de contour, et pas de remplissage.

Et voilà! prêt pour la découpe laser! :-)